Table Of Content

White space is also called negative space, as it isn’t always white. It is defined as the blank space deliberately left between objects in a design for aesthetic purposes. You’ve likely seen this famous print before, which is known as the The Great Wave off Kanagawa. Or is everything concentrated on one corner of the design, leaving the other end vacant with ample negative space? Balance the elements within your designs to give them a pleasing appearance.
Service Design - Design is Not Just for Products
A series of objects that lack prioritization will have too many accents. As a result, this can cause a rippled perception of the design. On the other hand, a lack of clearly emphasized elements may cause a design to seem dull and unappealing. The main idea behind hierarchy is to ensure that a person follows a right order while processing the information in a design. Its purpose is to make sure that the elements presented in a medium are structured rationally, allowing the person to reach their final goal. According to the Gestalt principles in design, we tend to group things together based on their appearance.
Basic Visual Design Principles
Unity helps guide the viewer's attention and ensures a consistent, integrated visual experience. The absence of unity can make a design feel disjointed or chaotic. To comprehend unity and other fundamental aspects of design, consider exploring the building blocks of visual design on interaction-design.org.
How to Add Music to a Video in 4 Steps: Renderforest Guide 101
Main Street Promise: Vancouver fine-tunes design for 10-block zone - The Columbian
Main Street Promise: Vancouver fine-tunes design for 10-block zone.
Posted: Wed, 19 Jul 2023 07:00:00 GMT [source]
For an in-depth exploration of color's impact on design, watch the insightful video by Joann Eckstut on the topic. We employ them to divide up rooms, define the shape of objects, highlight specific features, and so on. What are some commonly asked questions about the twelve principles of design? When your customer has finally consumed your content, they must be left with a feeling of surety and confidence in your brand. Identify your brand’s objective and what you expect from your designs, and the hierarchy for each element will naturally play out. You likely want to direct how your audience consumes the content you create.
Best Free 3D Modeling Software for Beginners in 2024 - All3DP
Best Free 3D Modeling Software for Beginners in 2024.
Posted: Fri, 23 Feb 2024 08:00:00 GMT [source]
Use these guidelines as an arsenal for your brand development process. Whether creating a social media post to inform customers about a new feature or developing a lengthy email communication strategy, you need to have your priorities in place. These objects can be used to imply direction and guide a user’s movement. As a result, a poorly balanced design will cause a scattered interaction with the product, causing some of the information to go unnoticed. As a designer, you can use this principle to signify relationships between objects based on their shared features. Bear in mind that your goal is to create unity through design.
Use defaults wisely – when you offer predetermined, well-considered options, you help minimize users’ decisions and increase efficiency. Show users where they’ve come from and where they’re headed with signposts/cues. Offer few options – don’t hinder users with nice-to-haves; give them needed alternatives instead.

Basic Elements of Design: Design Principles and Software Overview
In paint, colours mix subtractively because the pigments in paints absorb light. When different pigments are mixed together, the mixture absorbs a wider range of light, resulting in a darker colour. A subtractive mix of cyan, magenta and yellow will result in a black colour.
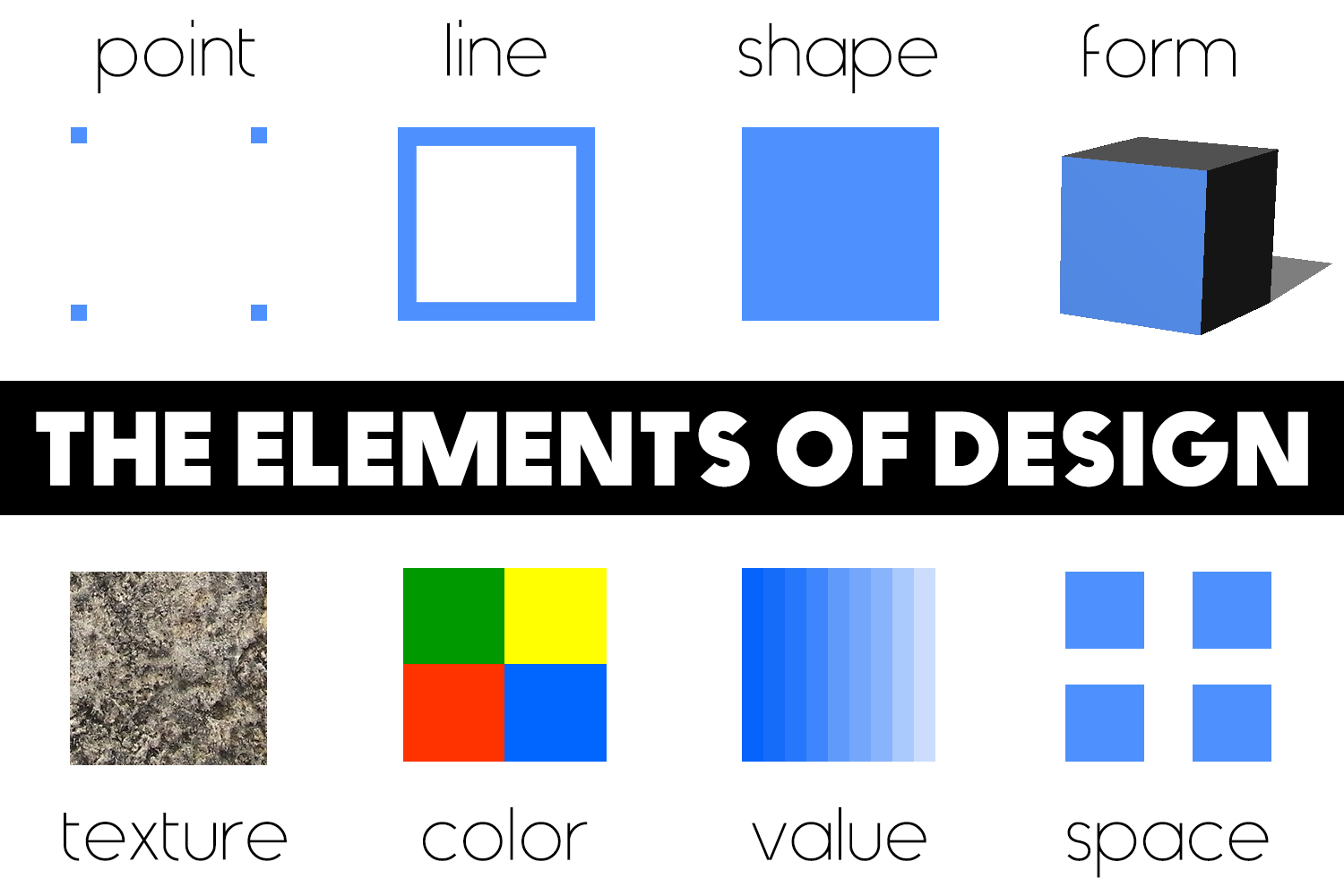
Shape is also a major part of any design, both in terms of specific shapes used as elements within the design, and the overall shape of the design itself. Different shapes can evoke different feelings, i.e circles are organic and fluid, while squares are more rigid and formal, and triangles give a sense of energy or movement. White space—also referred to as “negative space”— is the areas of a design that do not include any design elements.

But white space serves many important purposes in a design, foremost being giving elements of the design room to breathe. Negative space can also help highlight specific content or specific parts of a design. Negative space (also known as white space) is the empty area around a (positive) shape. The relation between the shape and the space is called figure/ground, where the shape is the figure and the area around the shape is the ground. We should be aware that when designing positive shapes, we are also designing negative spaces at the same time. Negative space is just as important as the positive shape itself — because it helps to define the boundaries of the positive space and brings balance to a composition.
Proportions are realistic estimates and weights you apply to your content. At the same time, you want images only to take up real estate on your designs if you have a simple point to make. The principles of design help designers follow these cues so that the content they create is easily understood and consumed by the viewers for whom it is intended. It just “feels right.” It creates a sense of stability and composure. There are a few kinds of balance that designers make use of — symmetrical, asymmetrical, mosaic, and radial. With the right tools and principles, your design will be ready to melt hearts.
The subtractive mix of colours in paint and print produces the CMYK colour system. The additive mix of colours on digital screens produces the RGB colour system. We can form shapes using lines (as above), or by using differences in colour, texture or value. Have an easy-to-scan visual hierarchy that reflects users’ needs, with commonly used items handily available. Avoid letting your customers to mistake the situation for being redirected to an entirely different brand.
The WWF logo, shown earlier, is an example of making use of the principle of gestalt to create interesting designs. When we’re designing websites, we can make use of a grid for achieving a sense of unity, since elements organised in a grid will follow an orderly arrangement. We do need, however, to introduce some variety in our work in order to strike a balance between a boring and a chaotic design. Unity in design and style is essential for the success of your design. Patterns also help establish your brand's presence without displaying your logo design or brand name everywhere. Use this powerful principle of design to bring consistency and a holistic feel to the content you create.
Lines can be used in more humble compositions, too—for organization, emphasis, or just decoration. In the example below, lines have been used to create a flow chart that guides the reader's eye from one element to the next. With the right principles, tools, and tips for graphic design, you can create compositions that are unique, catchy, and, of course, right. A designer does this by choosing the placement of the design elements, their size, boldness, color, and other features.

No comments:
Post a Comment